Summary
Real-time Write in(Action)
Seamless Real-Time Updates
Automated seamless integration reduces steps and simplifies operations, allowing users to view write-in status in real time.
Previous solution:
Users face long, uncertain wait times for real-time write-in, compounded by the need to navigate multiple pages to complete the workflow.
Manual Write in
Streamlined Batch Writing Process
Users can streamline batch writing with a popup component that provides clear feedback, ensuring transparency and confirming the success of the write operation.
Previous solution:
Users were often unable to track the batch data write status or understand the reasons for any failures.
New- Comparison Mode
Empowering Decisions with Side-by-Side Insights
Comparison Mode provides side-by-side data views, enabling users to intuitively compare historical and current data, enhancing analysis accuracy and decision-making efficiency, reducing time and error costs, and enabling more efficient workflows and faster solution development.
New- Comparison Mode
Enhancing User Control and Component Functionality
· Auto-Pin Favorites: Quick access to key parameters.
· Multi-Select: Efficient batch operations.
· Change Indicators: Track modifications easily.
· Real-Time Sync: Monitor status instantly.
The hardware designer of Rapid Link X informed us
"Our application has been in use for nearly ten years.
As competitor products have continuously evolved and improved, we face the challenge of completely overhauling a product that was designed almost a decade ago to meet modern standards. Our goal is to significantly enhance the work efficiency of customer engineers, improve the overall usability of the product, and create compelling selling points."
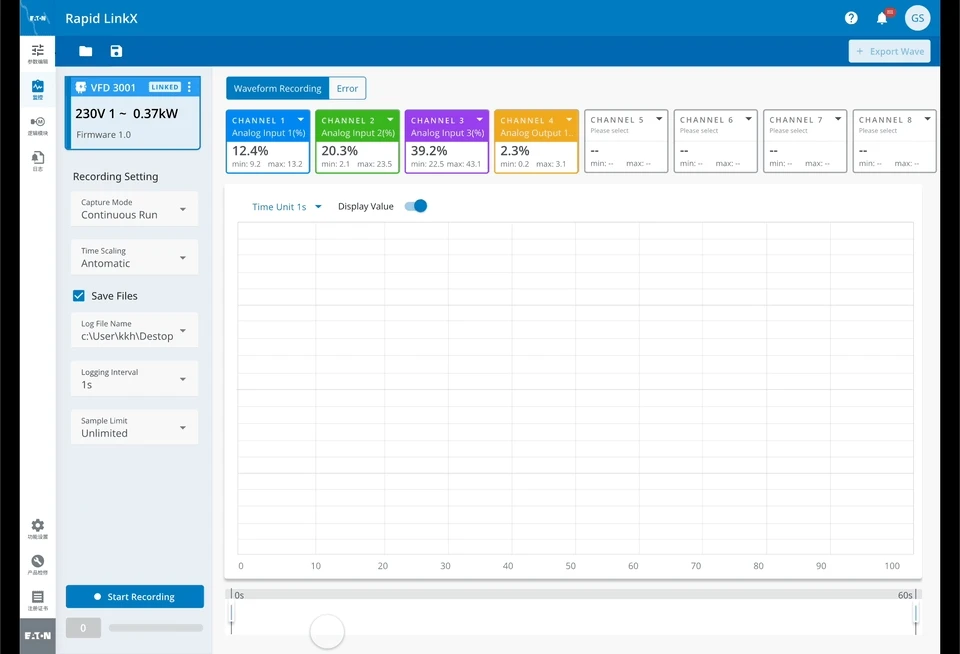
Recorded Sessions
Get Real-Time Feedback!
Our recorded session experience is designed to consolidate scattered recording operations into the left-side workspace. Once the left-side operations are completed, the waveform panel begins real-time recording.
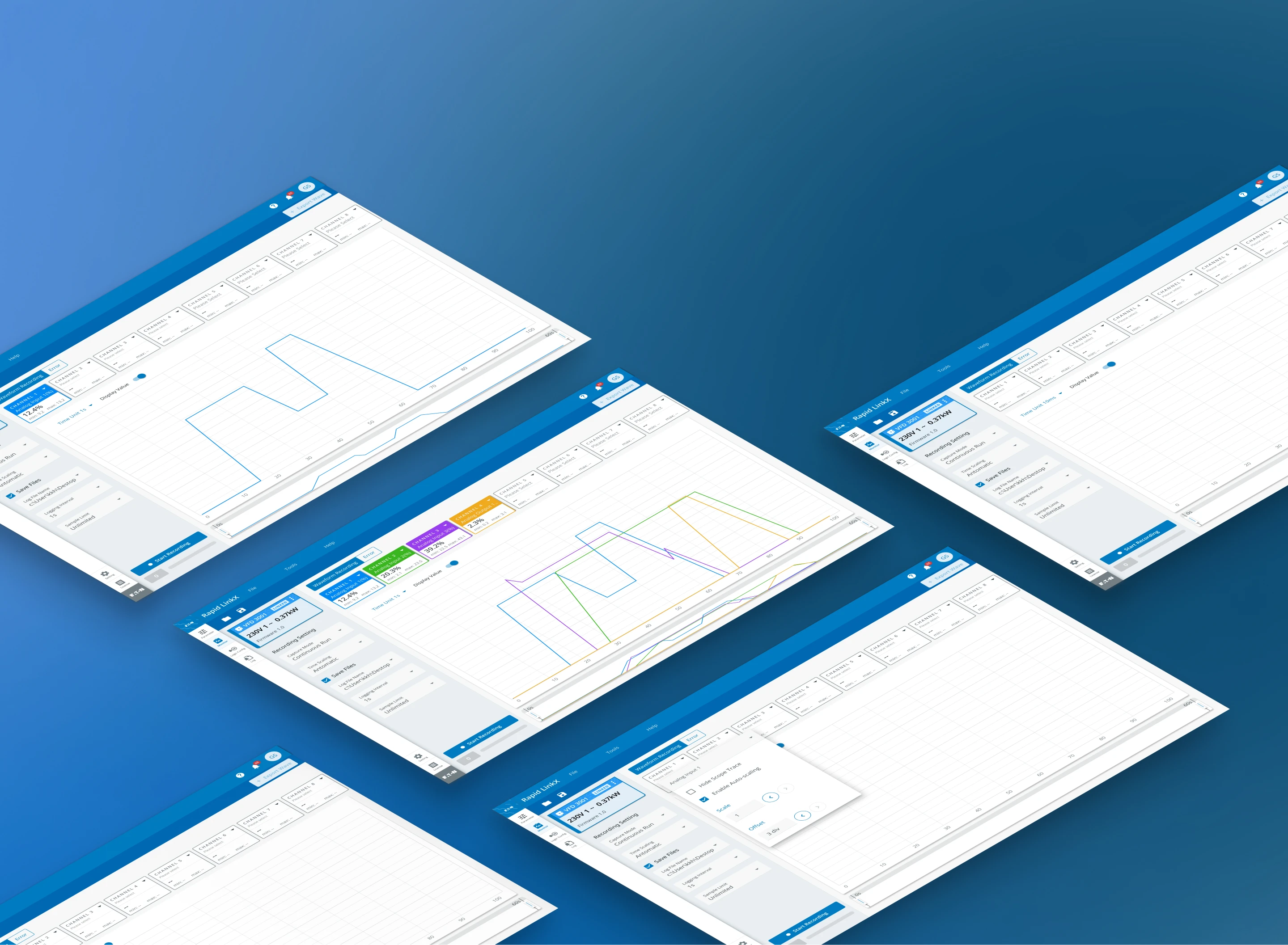
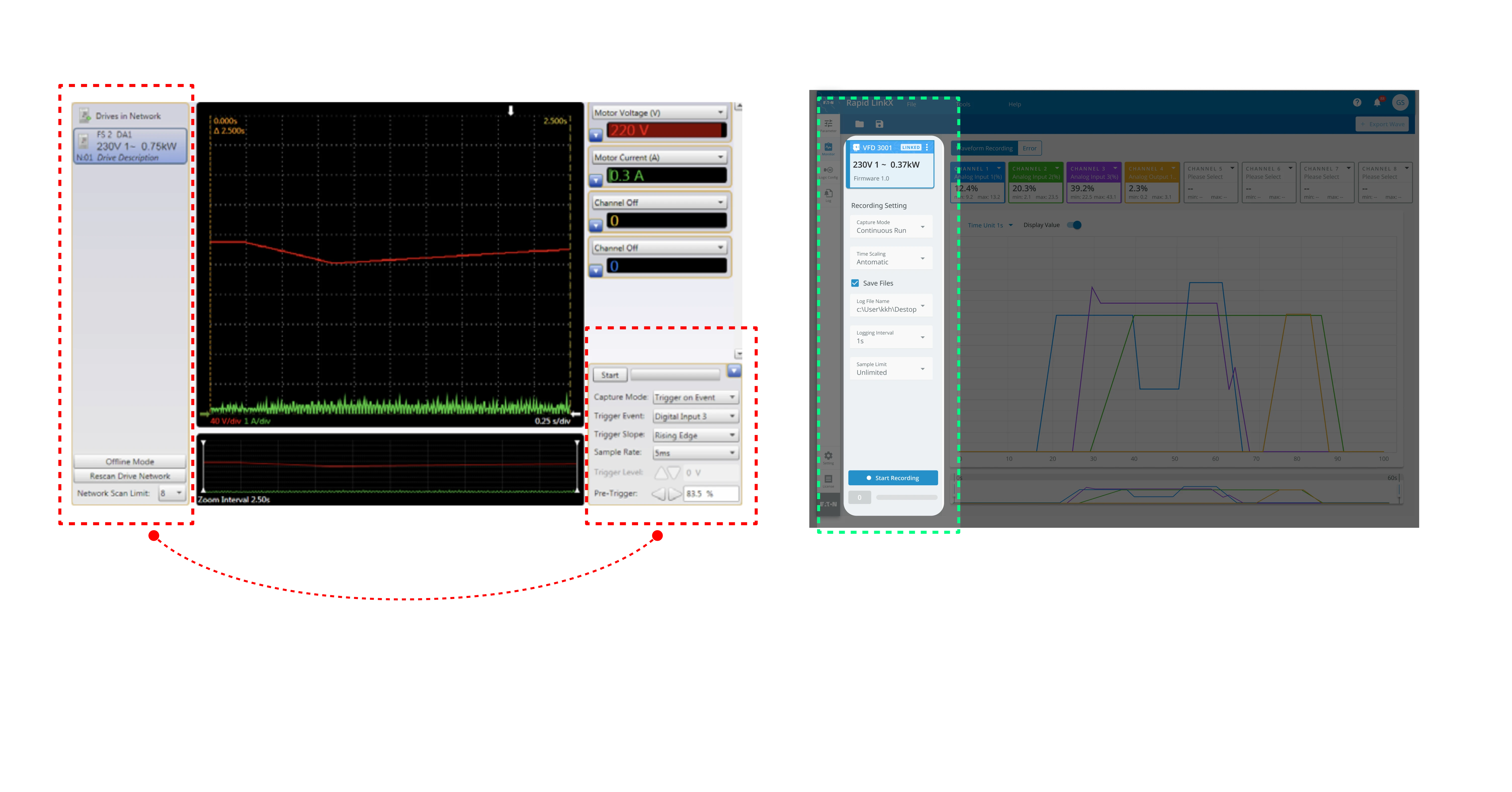
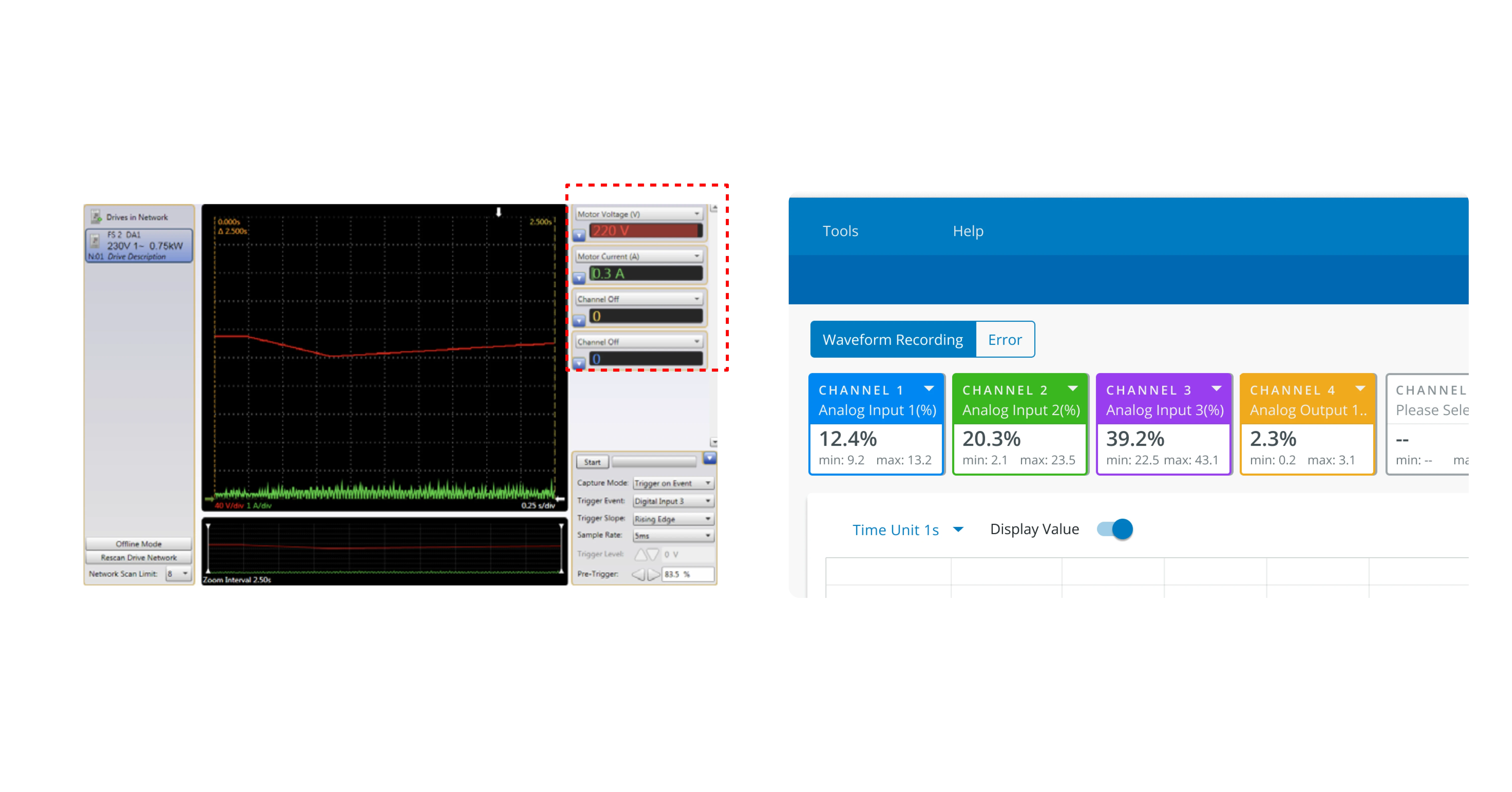
Oscilloscope Feature
Optimize Your Workflow!
Create Seamless Waveform Channel Card Components and Oscilloscope Panels to Minimize Context Switching
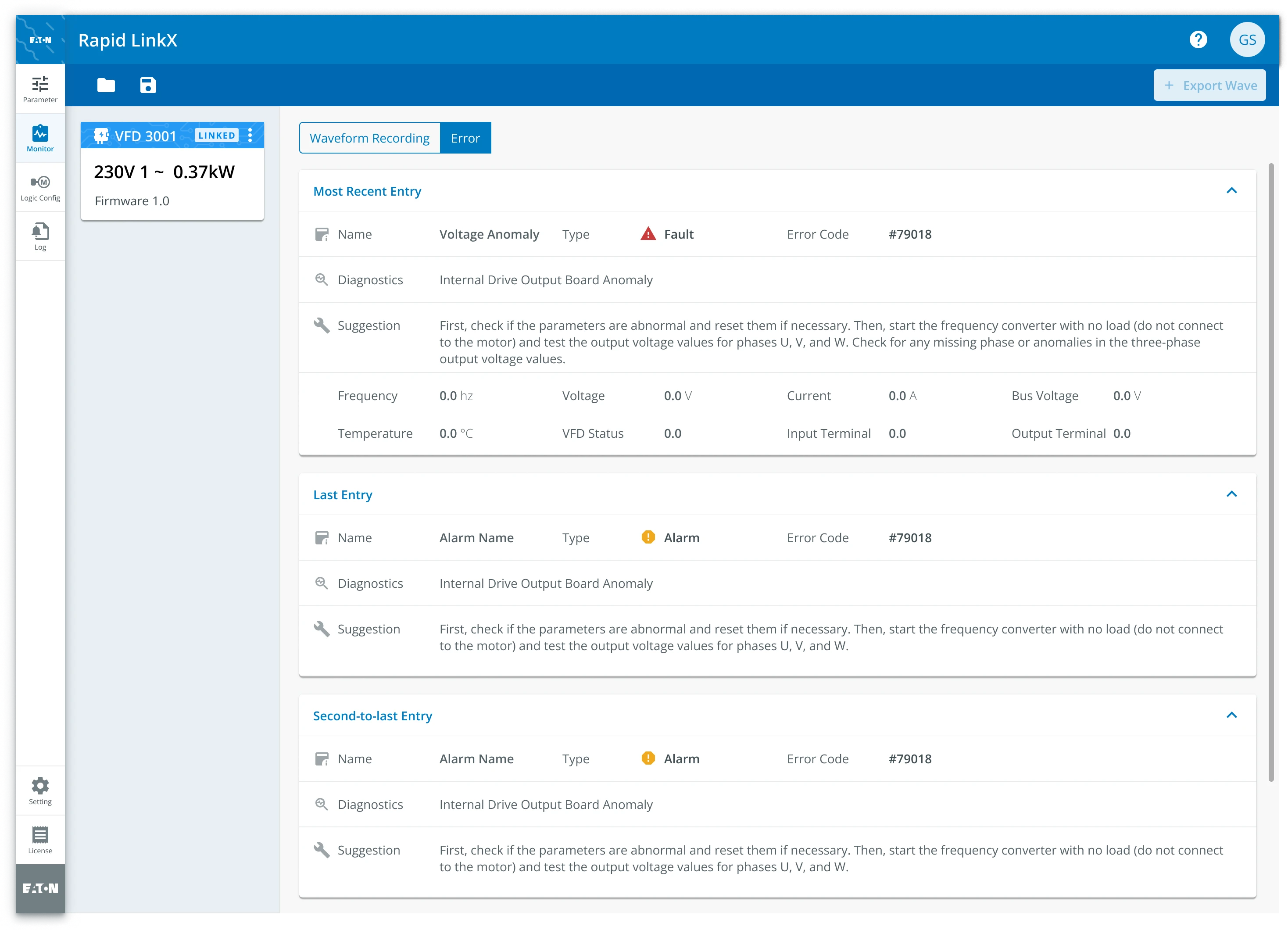
Erro Page
Instant Fault Alerts
When a VFD malfunction occurs, the system will first navigate to the error page, prompting you to check for any fault alarms. It provides detailed fault information and potential solutions.
Research

Reflecting on Research
How might we transform an outdated, UX-lacking product into an intuitive solution that enables airport engineers to rapidly detect and resolve hardware issues, minimizing downtime and maximizing operational efficiency?
Design
Exploration
Integrate features and iterate the information architecture
To reevaluate the previous version's information architecture and align with the hardware development team, I iterated multiple user flows, integrated features from internal tools, and refined the architecture based on hardware updates. This process taught me the dynamics of intensive cross-department collaboration and synchronizing hardware and software development.

Redefining User Interactions with a Modular Layout
Following Eaton's design system, we implemented a modular and multi-layered layout to optimize multitasking efficiency. Key functions are placed in the central visual area, reducing unnecessary steps and page switches, and addressing the frequent navigation issues of the previous version based on user research. The flexible design enhances current functionality while supporting future expansion and upgrades.

Design Issue
Parameter editing
Design System Consistency

Parameter editing
How can we help users clarify workflow goals and adjust task priorities?

Parameter editing
How can we help users reduce operation time for frequently used functions and prioritize tasks?

Parameter editing
How can we enhance parameter transparency to help users manage them better?

Monitor
How can the waveform panel be improved to help engineers quickly spot errors for troubleshooting?

Monitor
How to optimize the layout for users to complete their workflows within a focused area?

Monitor
How to improve CHANNEL recognizability?

Development
Challenge
After an 8-month project cycle, I independently collaborated closely with the development team, leading the design and workflow for the entire PC delivery. To address the growing communication needs with contract developers unfamiliar with the Eaton design system, we established structured communication protocols. Additionally, we implemented phased annotation processes to enhance clarity and facilitate effective communication. Here are several annotated versions.


Final Thoughts
I faced the challenge of leading a project from 0 to 1 without prior work experience, collaborating with numerous stakeholders, and delivering design outputs and development for both PC and mobile platforms. This was a difficult process, but over the 8-month project cycle, I developed my own workflow, delving deeply into every stage from user research to implementation.
As a junior student, this was an invaluable opportunity. Working in a complex stakeholder environment, I have grown into a designer capable of effectively collaborating with multiple cross-functional and product teams to achieve common goals. Every interaction and progress presentation during this internship significantly enhanced my professionalism and efficiency.
One of my most enjoyable experiences was our weekly team critique meetings, where we brainstormed together, faced challenges collectively, and made progress as a team.

Final Thoughts
I faced the challenge of leading a project from 0 to 1 without prior work experience, collaborating with numerous stakeholders, and delivering design outputs and development for both PC and mobile platforms. This was a difficult process, but over the 8-month project cycle, I developed my own workflow, delving deeply into every stage from user research to implementation.
challenges collectively, and made progress as a team.